

咨询电话:0531-83188567
发布时间:2020-11-25 09:26:12
延迟加载图像是指异步加载网站上的图像-也就是说,在首屏内容完全加载后,甚至有条件地,仅当它们出现在浏览器的视口中时。这意味着,如果用户没有完全向下滚动,则位于页面底部的图像甚至都不会被加载。
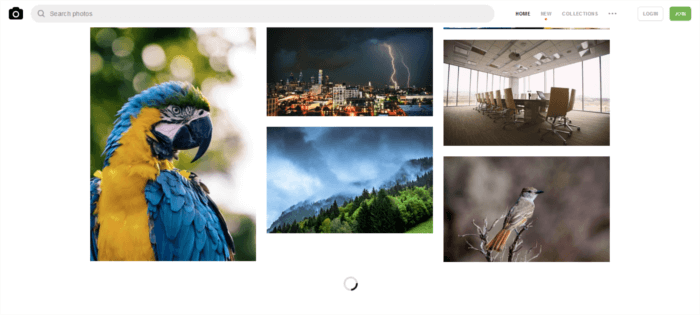
许多网站都使用这种方法,但是在图片繁多的网站上尤其明显。尝试浏览您最喜欢的在线狩猎场以获得高分辨率照片,您很快就会意识到该网站仅加载有限数量的图像的方式。向下滚动页面时,您会看到占位符图像迅速填充真实图像进行预览。例如,请注意下图中的加载程序:将页面的该部分滚动到视图中会触发使用全分辨率照片替换占位符:

至少有两个极好的原因,您应该考虑为网站延迟加载图像:
好吧,延迟加载图像有助于提高网站性能,但是最好的解决方法是什么?
没有完美的方法。
如果您生活和呼吸JavaScript,那么实现自己的延迟加载解决方案就不会成为问题。没有什么比您自己编写代码给您更多的控制权了。
或者,您可以浏览Web以找到可行的方法并开始进行试验。我就是这样做的,并且遇到了这五种有趣的技术。
图像和iframe的本机延迟加载非常酷。没有什么比下面的标记更直接了:
<img src="myimage.jpg" loading="lazy" alt="..." />
<iframe src="content.html" loading="lazy"></iframe>
如您所见,没有JavaScript,没有src属性值的动态交换,只是普通的旧HTML。
该loading属性使我们可以选择延迟屏幕外图像和iframe,直到用户滚动到页面上的位置为止。loading可以采用以下三个值之一:
lazy:非常适合延迟加载eager:指示浏览器立即加载指定的内容auto:保留延迟加载或不延迟加载到浏览器的选项。这种方法无可匹敌:它的开销为零,简洁明了。但是,尽管在撰写本文时,大多数主流浏览器都对该loading属性提供了良好的支持,但并不是所有浏览器都支持该特性。
要获得有关此令人敬畏的延迟加载图像功能的深入文章,包括浏览器支持的解决方法,请不要错过Addy Osmani的“ Web的本地图像延迟加载!”。